I’m going to start a new series. I’m going to try to take a couple hours out of everyday to work on this new side project. I’m going to build an iOS application specifically for the iPad. This project will serve 3 purposes;
1. meet a need where the current manga applications on iPad don’t meet
2. to familiarize myself with iOS development
3. to keep my programming and technology fresh.
Purpose: Design and implement a iOS application that will allow a user to receive updates, download, and read Manga titles in a nice looking UI.
Target Audience: iPad only
Technology: Google App Engine (for backend), XCode (iOS development)
Now I’m kind of debating whether I should go with Sencha’s Touch framework, perhaps when I’m prototyping, I’ll use it to see some results.

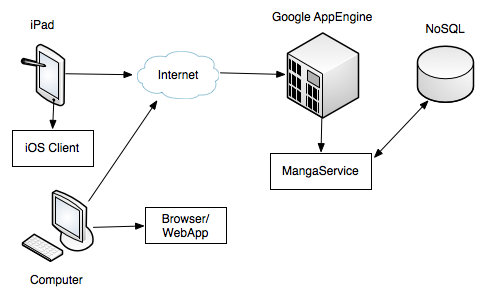
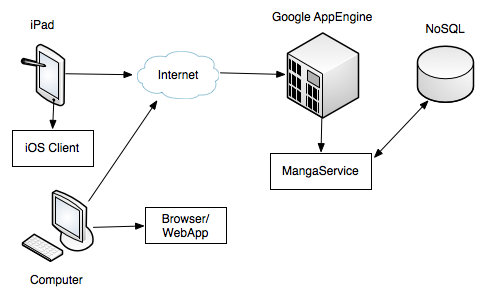
I’ve already got a basic architecture down. I’ll be creating a REST service on Google App Engine, which will do most of the heavy lifting. The iOS application will make calls to this service to receive updates about the manga the user is currently reading, if there are updates, and also how to grab the images for each chapter.